Safari acaba de recibir una nueva característica importante en su iPhone, algo que cambiará la forma en que se comparten, reciben e interactúan los enlaces.
1. Conceptos básicos de las partes de URL
Es posible que lo haya encontrado muchas veces: una página web con una tabla de contenido que enlaza directamente con ciertas partes de la página web. Wikipedia es famosa por ello y facilita la búsqueda de información cuando sabes lo que estás buscando. Simplemente haga clic o toque un enlace para ir al lugar correcto sin tener que desplazarse hacia abajo y encontrarlo usted mismo.
Sin entrar en demasiados detalles, estos enlaces de salto son gracias a fragmentos, una parte opcional de la URL que viene después de las partes de esquema, autoridad, ruta y consulta. El signo de número o almohadilla (#) es el identificador del fragmento, y lo que sigue está asociado a una sección específica de un documento web. Están codificados en la página web y tienen un enlace profundo a un determinado atributo ‘id’, por lo que solo escribir # seguido de una palabra o frase no hará nada a menos que use esa etiqueta de anclaje en particular.
https://en.wikipedia.org/wiki/WonderHowTo#WonderHowTo_Network
|___| |______________||_______________||__________________|
| | | |
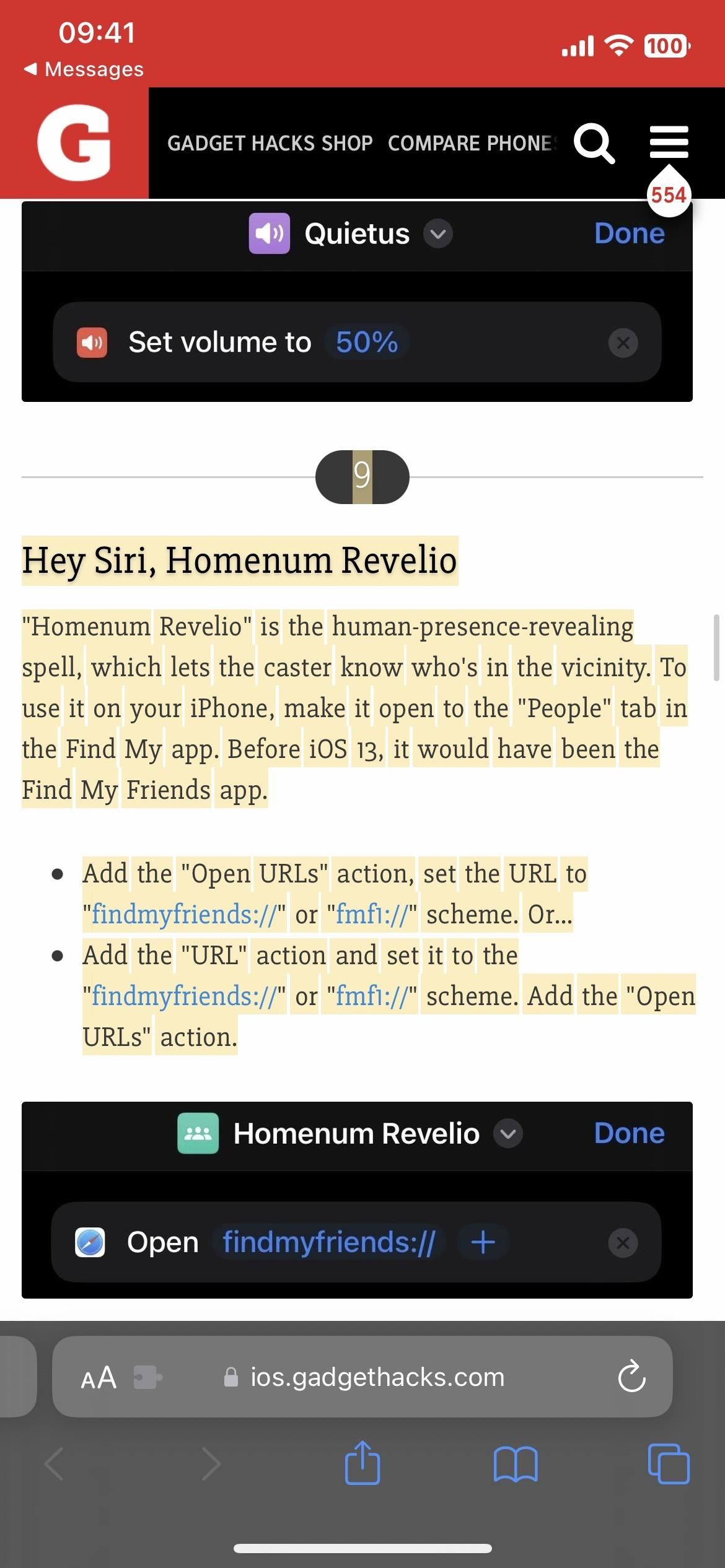
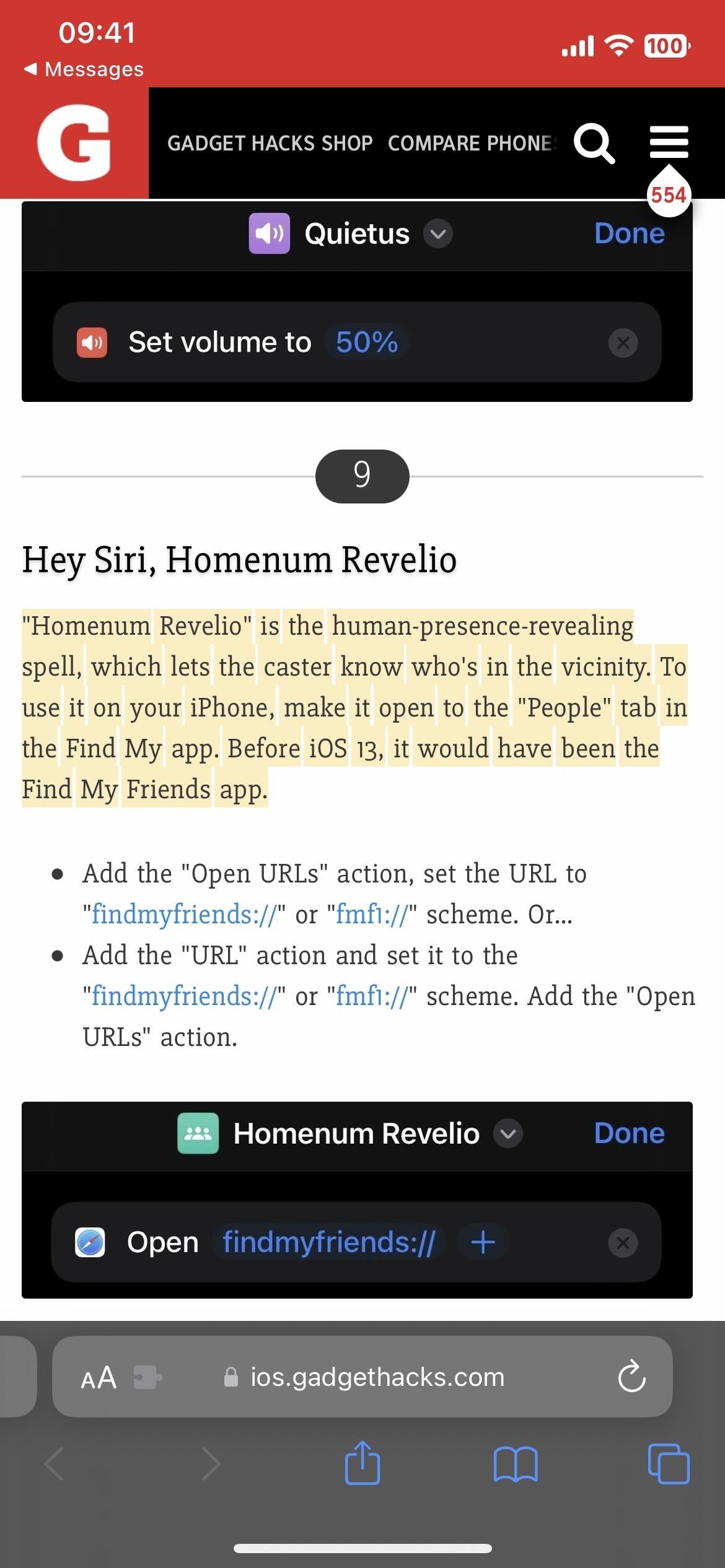
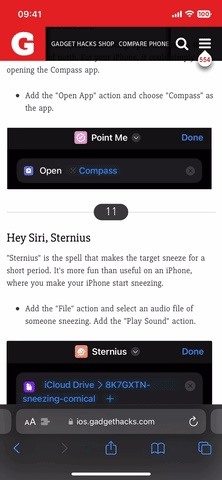
scheme authority path fragmentGadget Hacks también usa fragmentos de URL para saltar directamente a partes importantes de un artículo cuando se hace clic o se toca el hipervínculo. Por ejemplo, el siguiente enlace lo lleva directamente a la novena magia en Nuestra guía de hechizos de Harry Potter para Siri.
https://gadgethacks.com/how-to/potter-spells-0384951#jump-9heysirihomenumrevelioEstos enlaces son muy útiles a la hora de navegar por la web, pero no todos los sitios web los utilizan. Aquí es donde entran los bits de texto, la especificación sugerida por Grupo comunitario de incubadoras web (WICG) que le permite vincular o saltar a una parte específica de casi cualquier página web sin necesidad de etiquetas de anclaje integradas.
2. Los fragmentos de texto hacen la vida más fácil
La especificación de fragmentos de texto propuesta ya ha sido adoptada por Google Chrome desde principios de 2020 y también funciona con Microsoft Edge. El navegador Mozilla Firefox es No actualmente Lo admite, pero Apple finalmente saltó a Safari 16.1, que viene con Actualización de iOS 16.1 el 24 de octubre. (También disponible en iPadOS 16.1 y macOS 13 Ventura, que también estará disponible pronto).
La sintaxis de los fragmentos de texto es muy simple, como se muestra a continuación. comienza con # Como haces todos los fragmentos, luego usa :~:texto = (Enrutamiento de fragmentos) Para indicar el texto con el siguiente porcentaje, se debe encontrar, resaltar y pasar en el lugar automáticamente. También hay algunas otras opciones para ayudarlo a resaltar un bloque completo de texto o buscar texto específico en lugar de que aparezca primero.
Está reservado para las instrucciones del agente de usuario, como text= , y se elimina de la URL durante la carga para que las secuencias de comandos del autor no interactúen directamente con él. Las instrucciones del agente de usuario también se denominan directivas. En el caso concreto, texto = permiso se llama directiva de texto.
#:~:text=textStart
Links to and highlights the first
instance of an exact text match.
#:~:text=textStart,textEnd
Links to and highlights a block of
text that starts with the word(s)
before the comma and ends with the
word(s) after the comma.
#:~:text=prefix-,text
Links to and highlights the text
after the comma, with the
prefix- word(s) helping to
find the right text (when the text
appears multiple times).
#:~:text=text,-suffix
Links to and highlights the text
before the comma, with the
-suffix word(s) helping to
find the right text (when the text
appears multiple times).
#:~:text=prefix-,text,-suffix
Links to and highlights the text
between the commas, with the
prefix- and -suffix word(s) helping
to find the right text (when the
text appears multiple times)
#IDattribute:~:text=AnyOfTheAbove
Links to an anchor tag embedded
on the document and highlights
whatever fragment text style
you choose; The anchor tag acts
as a backup against future
text changes by the author.3. Fragmentos de texto en iOS 16.0.3 y anteriores frente a iOS 16.1
La página se carga en iOS 16.0.3 y versiones anteriores al abrir una URL formateada con fragmentos de texto, pero no sucede nada especial (Deja un GIF abajo). Con Safari en iOS 16.1, una URL única formateada para resaltar texto específico en una página web va directamente a esa parte del artículo, con el texto resaltado (GIF justo debajo).


4. Ejemplos de usos de fragmentos de texto
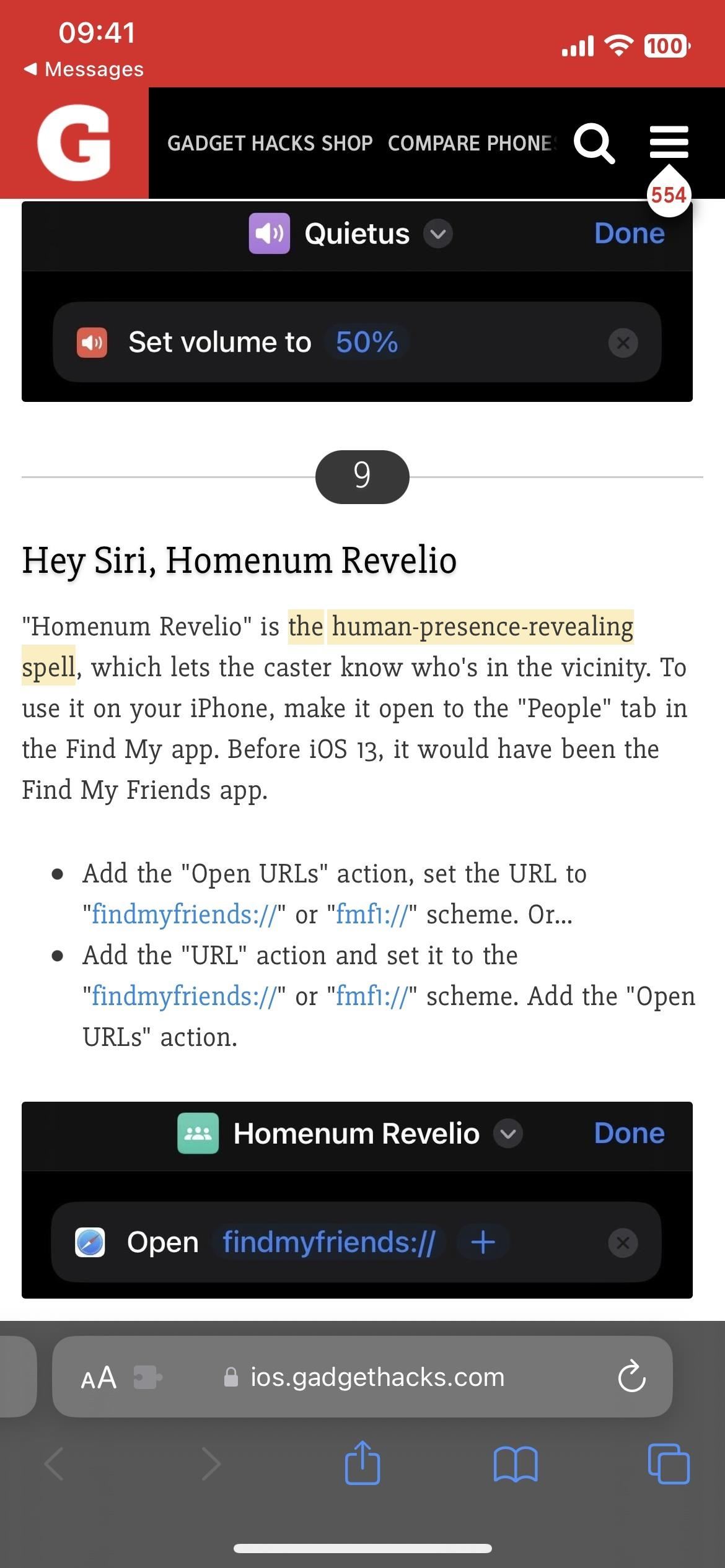
El siguiente enlace para obtener una lista de hechizos de Harry Potter para Siri lo lleva directamente a las palabras «Mantra para revelar la presencia humanaSobre el noveno hechizo.
Example of #:~:text=textStart
-----------------------------
#:~:text=the%20human%2Dpresence%2Drevealing%20spell
Link
----
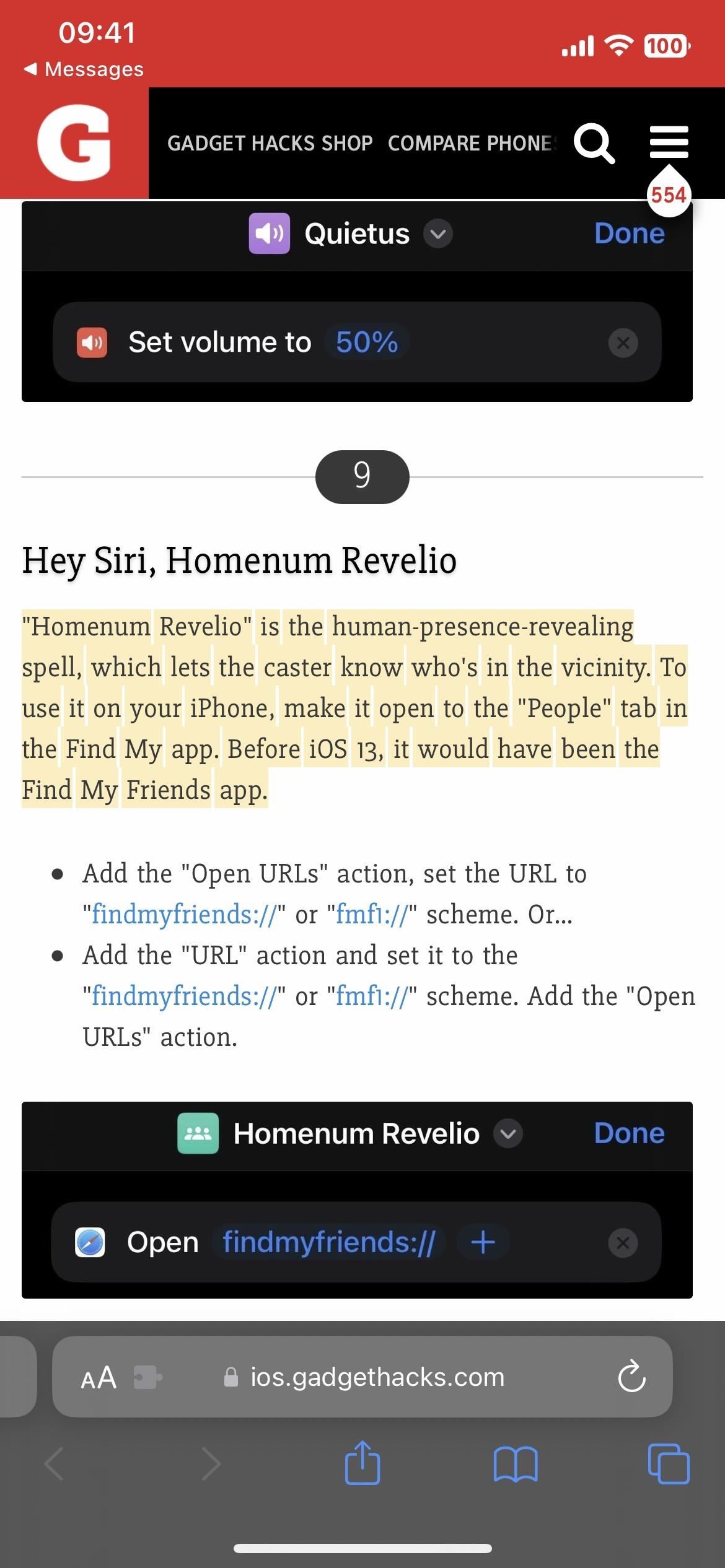
https://gadgethacks.com/how-to/potter-spells-0384951#:~:text=the%20human%2Dpresence%2Drevealing%20spellDestaca los siguientes enlaces Todo el noveno párrafo del conjuro antes de las acciones de ráster. Si bien el ampersand (%26) y la coma (%2C) deben codificarse en porcentaje, el punto (%2E), el guión (%2D) y las comillas (%22) no deben estar en la mayoría de los escenarios.
Examples of #:~:text=textStart,textEnd
--------------------------------------
#:~:text=%22Homenum,Friends%20app%2E
#:~:text="Homenum,Friends%20app.
Links
-----
https://gadgethacks.com/how-to/potter-spells-0384951#:~:text=%22Homenum,Friends%20app%2E
https://gadgethacks.com/how-to/potter-spells-0384951#:~:text="Homenum,Friends%20app.Por ejemplo, si copia un enlace a continuación que termina con un punto (.), puede pegarlo en Safari y hacer que funcione correctamente. Sin embargo, si lo comparte a través de mensajes, la aplicación reconocerá el período y lo separará como parte del cuerpo de su mensaje, eliminándolo de la URL.


Y se destaca el siguiente enlace Todo el noveno hechizo.desde el título de la sección hasta la última parte de la última viñeta.
Examples of #:~:text=textStart,textEnd
--------------------------------------
#:~:text=9,action.
#:~:text=9,action%2E
Links
-----
https://gadgethacks.com/how-to/potter-spells-0384951#:~:text=9,action.
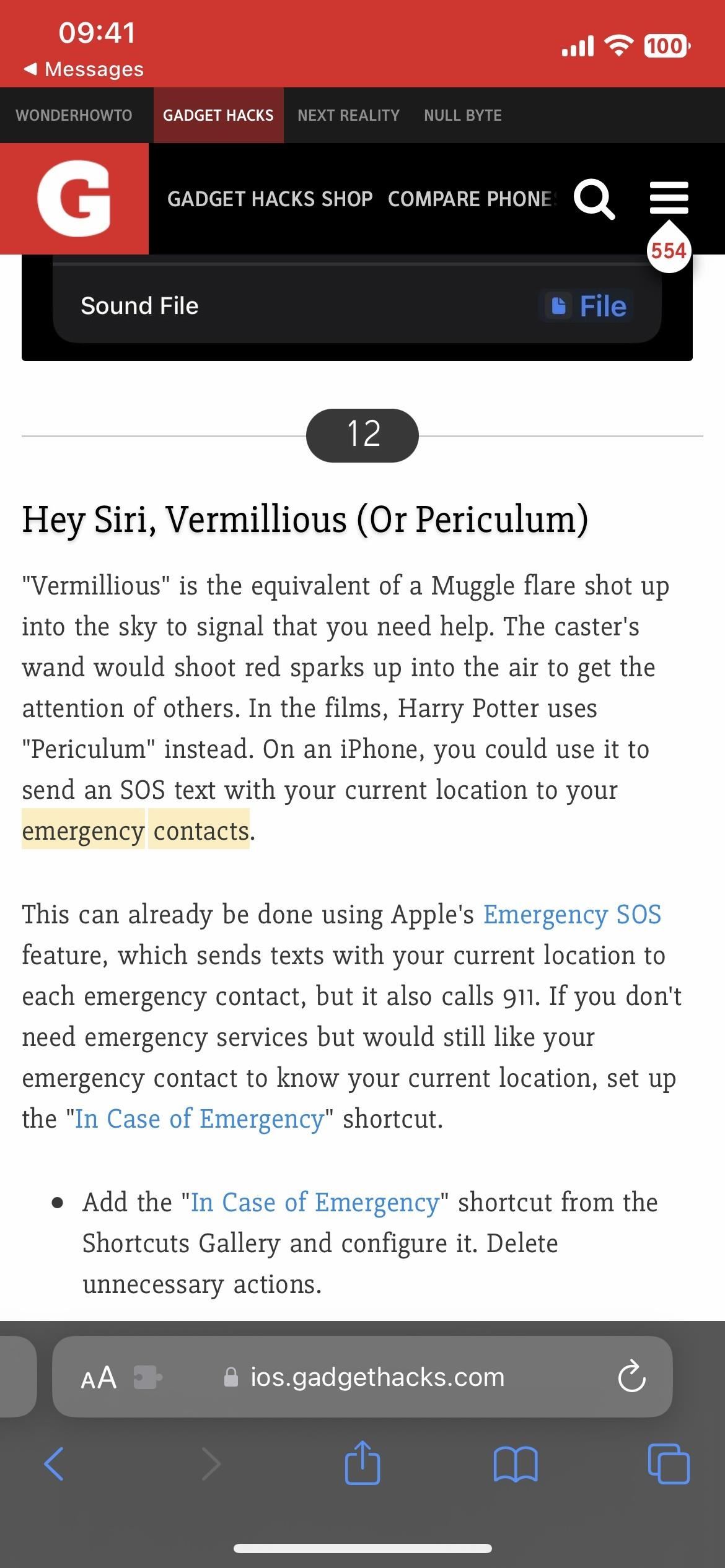
https://gadgethacks.com/how-to/potter-spells-0384951#:~:text=9,action%2EAhora, si quiero asociar con palabras «Comunicación de emergencia» en el período 14 En lugar del duodécimo encantamiento donde aparece por primera vez, uso el prefijo y las partes instrumentales para pasar del primer ejemplo al segundo. Entonces, el siguiente enlace hace el truco.
Examples of #:~:text=prefix-,text,-suffix
-----------------------------------------
#:~:text=chosen-,emergency%20contacts,-.
#:~:text=chosen-,emergency%20contacts,-%2E
Links
-----
https://gadgethacks.com/how-to/potter-spells-0384951#:~:text=chosen-,emergency%20contacts,-.
https://gadgethacks.com/how-to/potter-spells-0384951#:~:text=chosen-,emergency%20contacts,-%2ESólo Usando «elegido-» como prefijo- Sin notar un sufijo – nos llevaría allí también.
Example of #:~:text=prefix-,text
--------------------------------
#:~:text=chosen-,emergency%20contacts
Link
----
https://gadgethacks.com/how-to/potter-spells-0384951#:~:text=chosen-,emergency%20contacts

Pero Omita el prefijo – y use el «.» como -sufijo Nos llevará al duodécimo conjuro porque es la primera vez que sigues el período de «contactos de emergencia».
Examples of #:~:text=text,-suffix
---------------------------------
#:~:text=emergency%20contacts,-.
#:~:text=emergency%20contacts,-%2E
Links
-----
https://gadgethacks.com/how-to/potter-spells-0384951#:~:text=emergency%20contacts,-.
https://gadgethacks.com/how-to/potter-spells-0384951#:~:text=emergency%20contacts,-%2ELos fragmentos de texto también funcionan con fragmentos codificados en el sitio. Entonces, si el texto cambia en el panel de texto, aún lo dirigirá a la sección con un atributo ‘id’ coincidente en la página. Los enlaces a continuación lo llevan directamente a El noveno hechizo de nuestra guía de hechizos de Harry Potter para Siri Resalta todo el primer párrafo debajo del título.
Examples of #IDattribute:~:text=textStart
-----------------------------------------
#jump-9heysirihomenumrevelio:~:text=%22Homenum,Friends%20app%2E
#jump-9heysirihomenumrevelio:~:text=%22Homenum,Friends%20app.
Links
-----
https://gadgethacks.com/how-to/potter-spells-0384951#jump-9heysirihomenumrevelio:~:text=%22Homenum,Friends%20app%2E
https://gadgethacks.com/how-to/potter-spells-0384951#jump-9heysirihomenumrevelio:~:text=%22Homenum,Friends%20app.

5. Si partes del texto no te funcionan
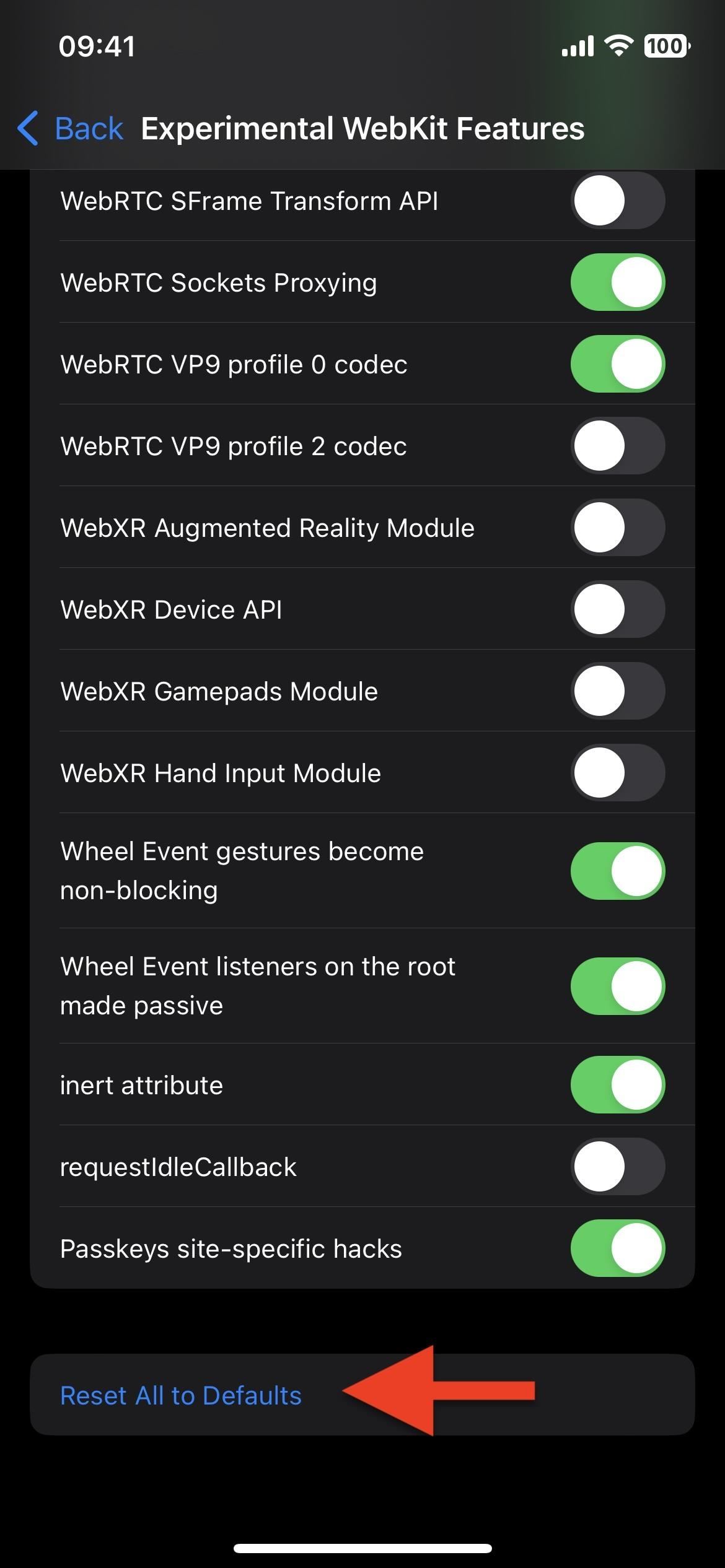
Safari tiene un «Desplazarse a un fragmento de texto» característica experimental Puedes activar Desde iOS 15.4, pero hasta ahora solo ha sido útil para los desarrolladores. Antes de iOS 16.1, estaba deshabilitado de manera predeterminada, pero ahora está habilitado de manera predeterminada.
Si pierde el tiempo con la lista de funciones experimentales de WebKit en Safari y accidentalmente desactiva «desplazarse al panel de texto», puede volver a cambiar yendo a Configuración -> Safari -> Avanzado -> Funciones experimentales -> desplácese al Panel de texto. En lugar de encenderlo, también puede desplazarse hasta el final de la lista y tocar «Restablecer todo a los valores predeterminadosTambién disponible desde iOS 15.4.


6. Dar formato a partes de texto para compartir
Como puede ver en la sintaxis anterior, formatear un fragmento de texto para que se marque es relativamente simple si está familiarizado con las URL de codificación porcentual. De lo contrario, es difícil de recordar.
Desafortunadamente, no hay una manera fácil de copiar la URL de una sección que desea resaltar en Safari como lo hay en Chrome. En Google Chrome para iOS, puede resaltar el texto y luego elegir «Crear enlace» en el menú contextual que aparece. Esta opción no aparece en Safari.
Puede intentar resaltar el texto en Safari, luego presionar el botón Compartir, pero no hace nada especial con la URL, aunque le dará una vista previa de texto enriquecido de las aplicaciones de Apple como Mensajes, Correo y Notas con el texto resaltado en un bloque de cotizaciones. Usar Compartir desde el menú contextual solo copiará el texto.
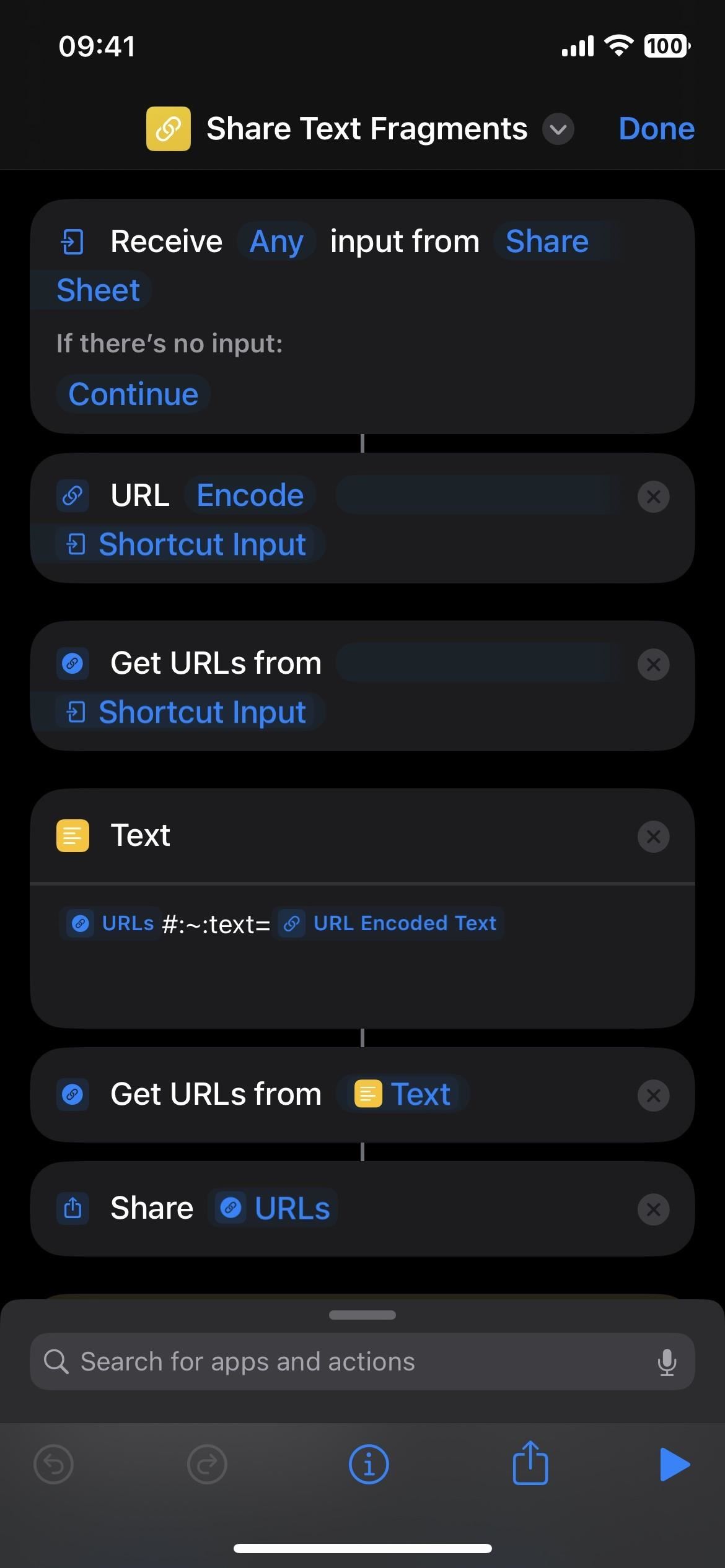
Una solución alternativa hasta que Apple implemente una manera fácil de copiar y compartir fragmentos de texto es usar un atajo. Puedes probar Compartir fragmentos de texto La abreviatura, que da formato a las URL con la extensión . #: ~: texto = textoInicio Codifique como se describe anteriormente. Cualquier prefijo o -will- o texto que desee agregar, tendrá que hacerlo manualmente por ahora hasta que aparezca un atajo mejor.


Mantenga su conexión segura sin una factura mensual. Obtener suscripción de por vida A VPN Unlimited para todos sus dispositivos con una compra única del nuevo dispositivo Herramienta de trucos de comprasMira Hulu o Netflix sin restricciones regionales, aumenta la seguridad al navegar en redes públicas y más.
COMPRAR AHORA (80% DE DESCUENTO)>
Otras ofertas que vale la pena ver:







