Su equipo ha estado trabajando en su nuevo proyecto durante meses (con Laravel, por supuesto) y está listo para lanzar el hermoso producto que ha creado. A medida que comience a diseñar su sitio web de marketing, seguramente se enfrentará a la abrumadora tarea de preparar y tomar capturas de pantalla para mostrar todas las funciones interesantes y la experiencia de usuario que ha creado.
Las capturas de pantalla son la manera perfecta de comunicar las capacidades de su producto a sus usuarios (seamos realistas, ya nadie lee textos de marketing extensos). Pero pueden ser sorprendentemente difíciles y lentos de preparar:
- Debe crear contenido ejemplar que esté cuidadosamente elaborado y sea excelente.
- A veces es importante eliminar ciertos elementos, actualizar estilos y ocultar contenido para aclarar las cosas.
- Es posible que deba cambiar el tamaño de su navegador a un tamaño específico para que coincida con el diseño de su sitio web
- Y luego debe tomar capturas de pantalla, cambiar el nombre de los archivos, almacenarlos en su repositorio, etc.
Luego están las actualizaciones. ¿Quieres cambiar el diseño de la barra de navegación de la aplicación? ¿Implementar una actualización de color? ¿Quiere agregar una función importante que afecte a muchas áreas de la aplicación? Tienes que volver a hacer todas las capturas de pantalla o aceptar que tu sitio web se está desincronizando lentamente (y los clientes pierden todas las cosas nuevas en las que has estado trabajando).
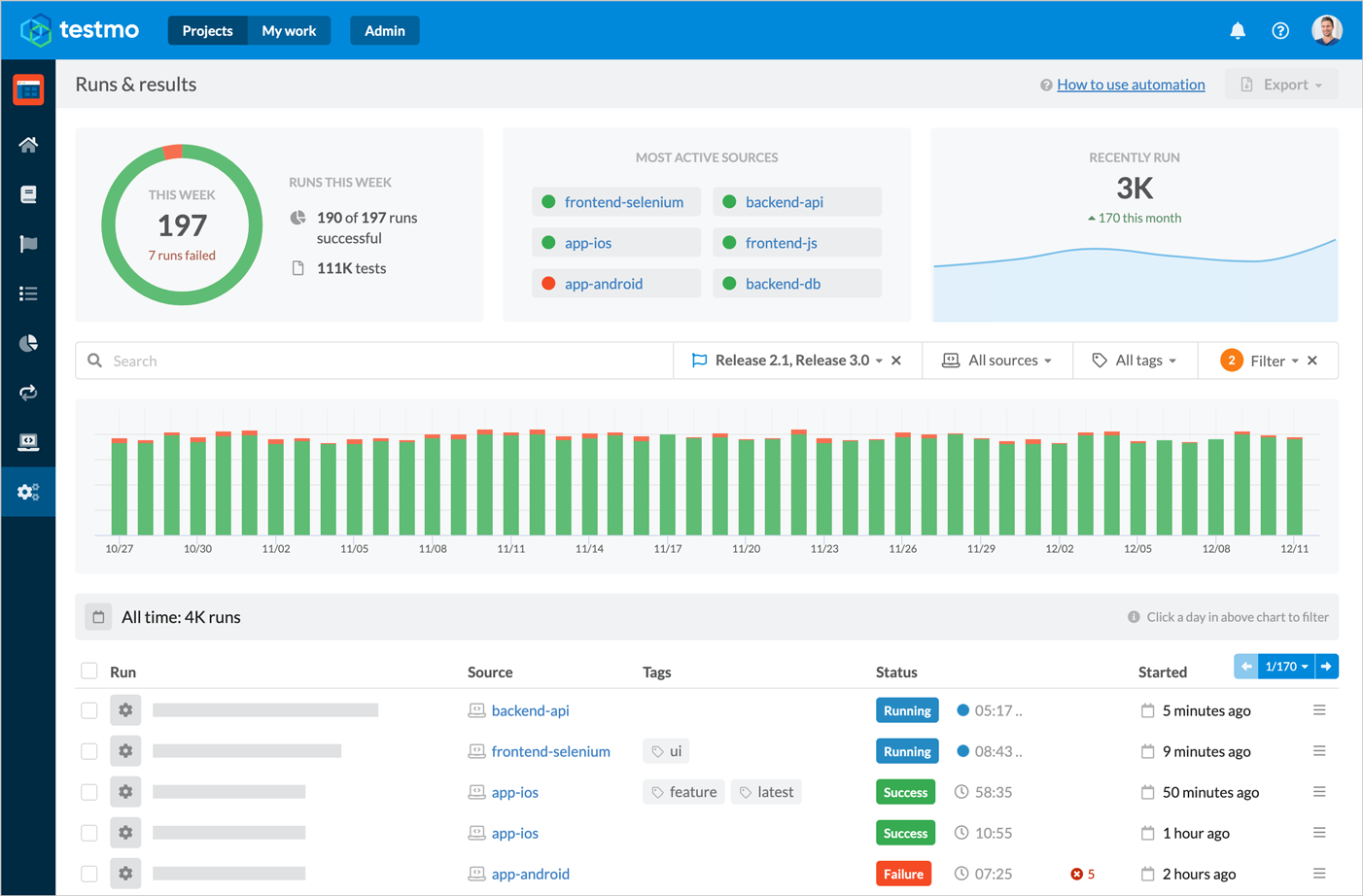
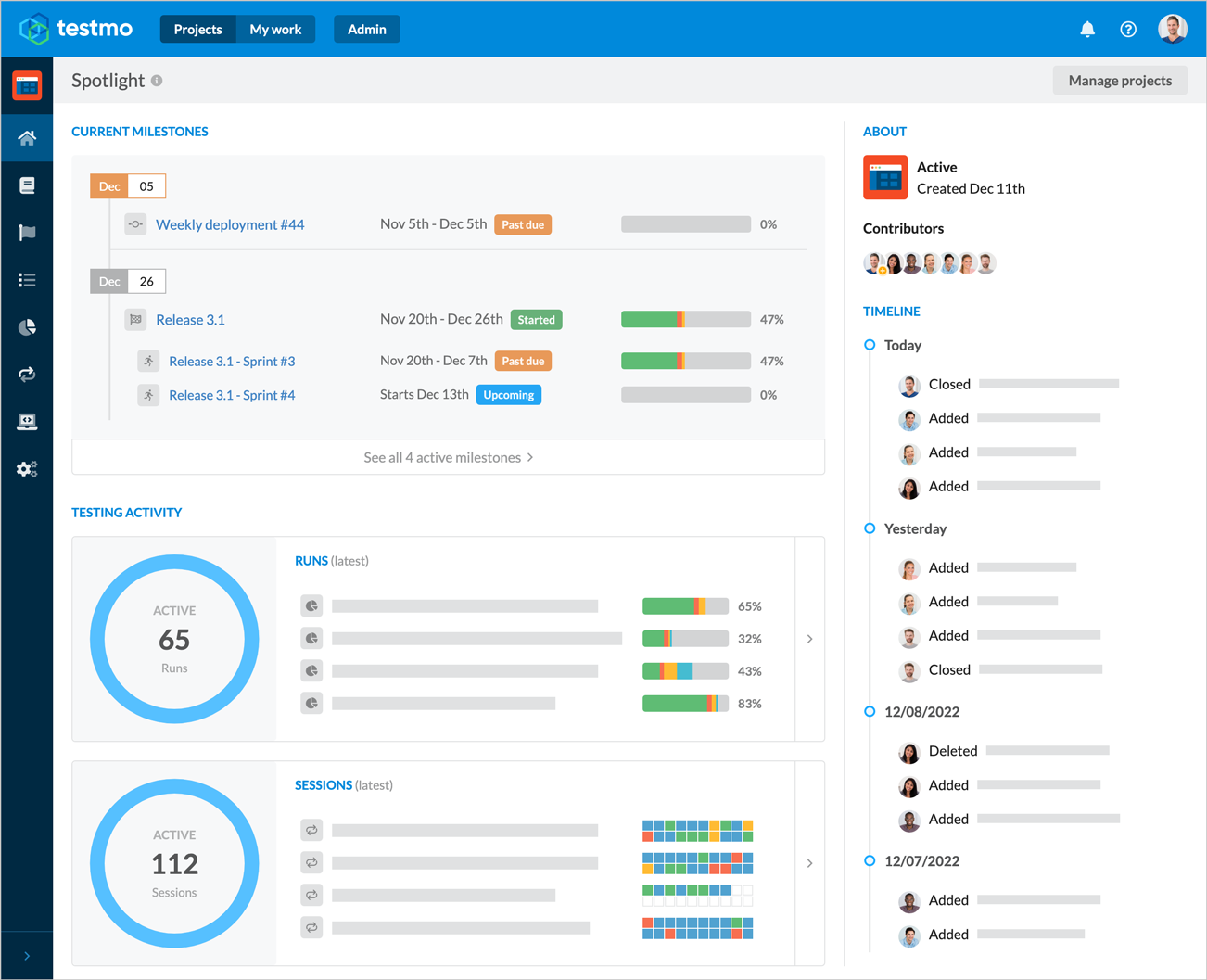
a nuestro sitio web Herramienta de gestión de pruebas Testmo Estábamos buscando una mejor manera de configurar, capturar y mantener capturas de pantalla de marketing. Tenemos docenas de capturas de pantalla complejas en nuestro sitio, y tomar y actualizar capturas de pantalla manualmente no era una opción para nosotros. ¡Incluso la automatización al rescate!
Automatización de capturas de pantalla con Laravel Dusk
Ya usamos Laravel Dusk ampliamente para Testmo como parte de nuestro Automatización de pruebas Las suites para verificar y verificar la funcionalidad a través de la automatización del navegador. Entonces, ¿por qué no usar también Dusk para configurar y capturar automáticamente capturas de pantalla de marketing? Cuando comenzamos a experimentar con esta idea, las ventajas se hicieron evidentes con bastante rapidez:
- Generar contenido ejemplar es increíble mucho Más fácil que el código: Especialmente si tiene una interfaz de usuario compleja con gráficos, paneles, etc., puede ser muy difícil configurar capturas de pantalla manualmente. Desde nuestro código Laravel Dusk, podemos usar fácilmente los formularios internos de la aplicación para preparar y agregar datos de muestra atractivos.
- Refine la interfaz de usuario a través de hojas de estilo y cambios de DOM: Muchas veces necesita eliminar ciertos elementos o cambiar el tamaño de algunos detalles para que sus capturas de pantalla sean más claras. En lugar de tener que usar Photoshop después de tomar una captura de pantalla para mejorar las cosas, ahora puede usar hojas de estilo o hacer pequeños cambios en el DOM. Eso es todo mucho Más fácil y flexible.
- Agregue marcadores de posición y barras de texto: Desea que las capturas de pantalla sean fáciles de entender para los visitantes de su sitio web. Esta es la razón por la que muchos sitios de marketing agregan marcadores de posición y superposiciones de barras grises a las capturas de pantalla para ocultar elementos de texto muy detallados. De nuevo, esto es mucho más fácil de hacer a través del código y ahorra mucho tiempo en el posprocesamiento.
- Tamaños consistentes para navegador y capturas de pantalla: Si tiene que actualizar las capturas de pantalla regularmente, puede ser muy molesto tratar de hacer coincidir los mismos tamaños de captura de pantalla nuevamente. Establecer el tamaño del navegador desde Laravel Dusk es trivial, por lo que puede tener definidos tamaños de captura de pantalla consistentes en su código.
- Recorta elementos usando el cambio de tamaño dinámico: Alternativamente, si solo desea tomar capturas de pantalla de ciertos elementos de su interfaz de usuario, también puede recortar fácilmente sus capturas de pantalla a elementos DOM específicos (según sus coordenadas y tamaño calculado por Dusk). Ahora, si actualiza su interfaz de usuario en el futuro (y cambia el tamaño o la posición de los elementos), sus capturas de pantalla siempre coincidirán con su nuevo diseño.
Más ejemplos y consejos de capturas de pantalla de Laravel
Cualquier captura de pantalla en nuestro sitio web ha sido automatizada con Laravel Dusk ahora, por lo que podemos simplemente actualizar nuestras capturas de pantalla cuando queramos con unas pocas pulsaciones de teclas. Para ver más ejemplos, echa un vistazo a Prueba de manejo de casos Y prueba exploratoria Páginas de recorridos, que cubren y destacan las características clave de nuestro producto.
También hemos publicado un artículo más detallado con ejemplos de código adicionales y consejos sobre lo que aprendimos de nuestra automatización de capturas de pantalla:
Automatice las tomas de marketing de software con Code →
Esta publicación de invitado fue escrita por Dennis Gourock, cofundador de Testmo. Testmo está construido con Laravel y ayuda a los equipos a administrar todas sus pruebas de software en una plataforma moderna. Si no está familiarizado con las herramientas de control de calidad, Testmo ha publicado recientemente varias guías de herramientas para que pueda comenzar:

«Organizador. Escritor. Nerd malvado del café. Evangelista general de la comida. Fanático de la cerveza de toda la vida.